WingerBlog大改版,从原来的hexo+next变成了现在的hugo+Stack!折腾死我了呜呜呜呜
换用hugo的原因:
- hexo很难支持多语言(next主题本身也有问题)
- hexo生成速度很慢!每次都要等很久
- 自从我把Archive设置成主页之后,生成时经常出问题,总是要生成好几次才能正常访问
hugo几乎完美的解决了以上几个问题。同时,我还在找主题的过程中遇到了神仙主题Stack——这个主题实在是太好看了!我完全是因为这个主题才一瞬间决定换用hugo的!在此感谢@JimmyCai制作这么神仙的主题!
但是这个主题并不支持我把Archive设置成Home页(不会真有正常人这么做吧),而且原生并不支持多语言切换(我只查到四五个原生支持的主题,而且都蛮丑的)所以还是花了一点时间折腾hhhhh
中英文切换解决方案
这是一个hugo不支持多语言切换主题添加切换支持的一个解决方案。我的方案仅仅能支持两种语言,是通过自定义边栏按钮实现的,但我自己完全够用。这套方法也确实挺笨的
首先,在/content文件夹下新建/en与/zh两个文件夹,并且复制两套categories, page, post文件夹。这样的话,就有了两个分离的网站,共用一套theme、一个config.yaml。
接下来,在config.yaml中添加以下内容:
|
|
这是针对中文与英文设置的languages选项。DefaultContentLanguageInSubdir这个参数是用来判断默认语言是否要被单独定义。
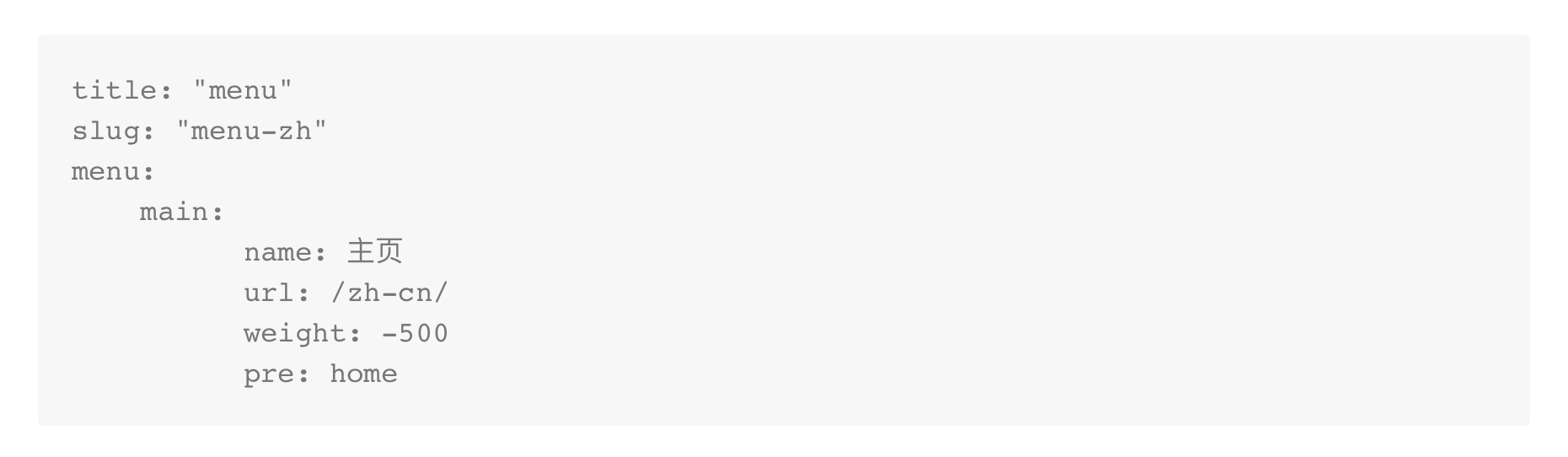
因为我不熟悉语法(也不清楚主题作者折腾了些啥)所以我没有找到在config.yaml中定义两个不同的homepage的方法,因此我们要在/en、/zh两个文件夹中的page文件夹分别添加两个文件用来生成主页,新建各一个menu.md并在Frontmatter里面写入以下内容:

这是一个中文的示例,menu以下的内容抄自config.yaml,再把config.yaml里面的这一段删掉。这样就可以在两种语言的网站上各添加一个新的“主页”菜单选项。name是菜单上这一项显示的文本,url是指向url,weight越小越在上面(可以保证主页永远置顶),pre是图标(统一保存在/themes/hugo_theme_stack/assets/icons/)。
最后,我们用同样的思路在两个语言文件夹中各添加一个language.md,在Frontmatter中也写入如上图所示的那一套东西(只不过一个叫English一个叫简体中文,而且互相指向对方的url)就可以了。我还使用了两个不同的Toggle图标来展示切换状态。
Hugo的一点问题
新版hugo默认使用的Goldmark引擎有不少麻烦地方。我平时使用的markdown编辑器Typora的引擎GFM‘s Spec和它有不少不同的地方。这里引用@风月提到的一些问题:
代码(
<code>标签)/代码块(<pre>标签)内包含html或js语法时
Typora
Typora内的代码块会屏蔽所有语法,只显示源代码。
Hugo(Goldmark)
config.toml中若设置了
unsafe = true,将会允许md文件使用html和js语法,执行html或js语句的优先级高于代码块,结果执行代码块内的html语句,导致格式错乱。因此,必须慎重开启unsafe。在列表项中新建块/段落时
Typora成功(参阅严格模式,使用Enter键代替输入空格),Hugo有时失败。
原因一:Hugo的config.toml开启了
unsafe = true原因二:列表项中有代码块(
<pre>标签)Hugo有时渲染成功,有时渲染失败,暂未明原因。
解决方法:貌似只要一次性完成列表项就能成功,即不要在现有列表项中插入新的块/段落。若需插入,应该是重写列表项内的所有内容。
原因三:列表项中的代码块的扉页语法貌似不能使用yaml语法
在md文件的扉页使用了yaml语法的前提下:
- 若在列表项中的代码块的扉页语法同样使用yaml语法,会造成格式错乱,解决方法是改用toml语法
- 若代码块不在列表项中时,扉页语法可正常使用yaml语法
标题锚点的语法
Typora
只能实现页面内跳转(简捷语法:
<a href="#标题路径">xx</a>)、页面跳转(Markdown语法:[替换文本](文件相对路径))。Hugo
Hugo生成的每一个html文件和html文件内的每一个标题在网络上都有唯一的URL,可实现页面内(简捷语法:
<a href="#标题网址">xx</a>)、页面、页面间跳转,建议统一使用Markdown语法:[替换文本](标题网址))。
其中,我一直使用Typora自带的html语法改变图片的大小,而hugo在不开启unsafe: true的情况下是不渲染这些语法的。参见@jdhao的这篇文章。
这里就要请出Stack这个牛逼的主题了!它自带一些非常棒的图片处理设置,能够自动裁切图片适合阅读!太方便不要!
最后还是打开了unsafe,不然实在是太麻烦了(嘿,就是懒!)
Stack的图片裁切只能用于以markdown格式插入的图片。
新的server与全新的deploy
开玩笑,怎么可能有钱买新的server(
因为之前hexo时代部署的东西现在看来完全是屎山,最终没有选择在原来基础上修改而是彻底重装了整个server从头部署。全部过程都是参考的这篇文章.
但也不是完全照抄!虽然90%都是抄的 博客主体与git仓库存放在/home/git/blog/hugo.git,nginx所需要的目录则存放在/var/www/hugo文件夹中。可能有人会问,这是不是只有目录变了?
确实(逃
deploy
不得不怀念hexo那种内置deploy的爽快感!hugo没有这种好事(或者是有但是需要配置我懒)
hugo每次deploy时的代码如下:
1 2 3 4 5hugo #生成静态页面 cd public #切换到public文件下 git add --all git commit -m "commit_title" git push origin master #上传代码到vps
其实也没有那么难啦(
这里是遇到的其他问题
100%缩放时不显示widget
解决方法:hugo-theme-stack/assets/scss/partials/sidebar.scss中将display改为all。
参见:这个issue
icon问题
Stack主题自带的icon非常好看可是数量太少了,跟以前一直用的fontawesome完全没法比。为了添加一个to-do界面的列表图标,我从fa上面下载了一个图标用菜鸟工具的svg编辑器自己修改大小。发现svg文件编辑起来还是麻烦。
目前发现的几点:
- icon大小设置成24x24.虽然一般情况下512x512的也能直接用,但是官方所有图标都是24x24的。
- icon的位置不是绝对居中的。微调无数次之后,我发现中心位置应该在中心位置偏左上,而主题提供的图标基本都是左侧贴近边缘的。
scss问题
说实话,我还是喜欢typora和next那种github风格,Stack自带的风格还是有点太花哨了。下一步打算处理一下scss,把样式变成熟悉的样式!
